当谈到表格数据的设计时,没有太多的网页设计师会有太大的兴趣。今天我们已经收集了20多个功能超大且看上去挺漂亮的Ajax/CSS表格设计,并且教你一些表格设计中所运用的技巧,例如表格数据的排序和过滤等。
OK,让我们来看一下这些表格:
Tablecloth 由CSS
Globe开发,是一个轻巧易于使用的表格,简洁的将表格样式添加到你的HTML 表格元素中。

Ask the CSS Guy Table教给我们要如何去创建能够清晰显出去资料之间的相关联系的表格,例如:点击一个表格元素时,将突了显示这个元素,并且在纵列和横列都显示出相关的类别关系。
Veerle
Duoh为我们展示了一个漂亮的表格设计,并教我们如何使用CSS来吸引用户的眼球。
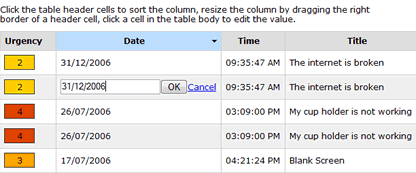
Sortable Table 演示了如何按升序或降序排列以及如何过滤表格中的数据。

Css Guy再次对表格使用了聚焦高亮的效果,除非用户再次点击,否则表单数据将一直保持亮高。

他还给了我们另一个示例:another
example to Lock rows with radios.
如果您有大量的表格数据,但却没有太大的空间来展示它,这可能是个比较好的方法:一个纯CSS的表格与固定的标题和页脚,以及滚动显示的内容。
这是一个使用HTML 和CSS 设计的树形状表格。

8 )Paginate,
sort and search a table with Ajax and Rails
这个表格提供了一个动态的界面,而不需要重新刷新整个页面。
9.Collapsible
tables with DOM and CSS
此表格加上箭头形象的脚本提示,用来控制表格的伸展和收缩。
它的主要特性包括多列排序,支持<TH>的rowspan和colspan属性以及许多其他功能。
使用了Javascript 为表格中的行进行颜色交替,并且添加了onmouseover和onmouseout事件,当鼠标点击时,切换背景颜色。

基于MooTools框架,高亮显示鼠标悬停时的单元格所在的行和列。

93 styled tables是一个专门收集表格样式的站点,下面是来自一个表格样式的截图:

可以对数据进行各种不同的排序、过滤。

15.Sortable/Resizable/Editable
TableKit
TableKit基于Prototype框架,专门收集各种HTML表格,可以利用Ajax实时的进行表格栏目大小、排序等编辑。

alistapart为我们提供了一个极好的例子,如何使用JavaScript和DOM的改变背景色风格,以突出显示单元格。

Standardista Table Sorting 是一个Javascript模块,让您可以对HTML数据表的任何栏目进行排序。


可能还会有一些你更想寻找的详细资料,下面是一些相关的资源链接:
分享到:




相关推荐
21个新奇漂亮的AjaxCSS表格设计
Tablecloth 由CSS Globe 开发,是一个轻量级的、易于使用的表格,以友好的方式将样式和行为添加到你当前的HTML 表格元素当中。
一些非常漂亮实用的CSS表格样式,使用方便.页面简洁!
js特效脚本含源码和说明Tablecloth漂亮的Ajax+CSS表格本资源系百度网盘分享地址
国外人写的,8款非常好看的css表格,纯英文 国外人写的,8款非常好看的css表格,纯英文 国外人写的,8款非常好看的css表格,纯英文
使用html/css/ajax/serlvet/java反射,等技术写的房屋中介信息发布平台,数据库采用sql2000/sql2005,web容器采用tomcat6.0,部署时要把工程目录下的WEB-INF文件夹下的 Config.xml,DBOperate.xml,PojoConfig.xml三个配置...
Web课程设计 HTML/CSSWeb课程设计 HTML/CSSWeb课程设计 HTML/CSSWeb课程设计 HTML/CSSWeb课程设计 HTML/CSSWeb课程设计 HTML/CSSWeb课程设计 HTML/CSSWeb课程设计 HTML/CSSWeb课程设计 HTML/CSS
一个很好的表格html代码,里面包含了大量的css表格类型,界面清晰、清爽、相当的漂亮!
基于HTML/CSS/Echarts的会议展览、业务监控、风险预警、数据分析展示等多种展示需求可视化集合,76套数据可视化源码,25套数据可视化源码。数据都是前端数据,可以自由发挥。 可以弄成前端html动态数据,也可以弄成...
本光盘codes目录下有19个文件夹,其内容和含义说明如下: (1) 01~19文件夹名对应于《疯狂HTML 5/CSS 3/JavaScript讲义》中的章名,比如第3章所使用的代码放在codes文件夹的03文件夹下,依此类推。 如有不清楚的...
用示例方式展示如何用CSS进行表格样式设计
Dreamweaver CS4和CSS/AJax/PHP基础指南 pdf文档 英文版
漂亮的CSS立体表格效果
精典企业网站HTML模板含JS/CSS/Flash源程序精典企业网站HTML模板含JS/CSS/Flash源程序精典企业网站HTML模板含JS/CSS/Flash源程序精典企业网站HTML模板含JS/CSS/Flash源程序
网页设计工具手册(包含JS/ASP/CSS/HTML/DOM各种手册)
https://www.bilibili.com/video/BV1gK411P7RQ?p=92&spm_id_from=pageDriver